
Cómo crear una página de Contacto Paso a Paso
En este nuevo artículo de explicaré cómo crear una página de Contacto con WordPress y Divi paso a paso.
Este artículo forma parte del Reto Web que he lanzado desde mi instagram @mar.pallares.
Este reto te servirá para que puedas crear tu propia Web con Tienda online de manera sencilla.
Al final del Reto podrás tener una web funcional y bonita que sabrás gestionar sin necesidad de depender de nadie.
Hoy te explico cómo crear una página de Contacto Paso a Paso con tu WordPress y la plantilla Divi que ya tienes.
Vamos al lio! Hoy va a ser muy visual y un paso a paso para que no se te complique. De paso, vamos a aprender juntas cómo se usan los módulos, cómo se personaliza cada campo, etc.
Abrimos nuestro escritorio de WordPress y vamos a páginas. Ahí es donde debemos escribir Contacto para poder Crear esta página.
En páginas tocamos añadir nueva.
Pulsamos en usar Div Builder.
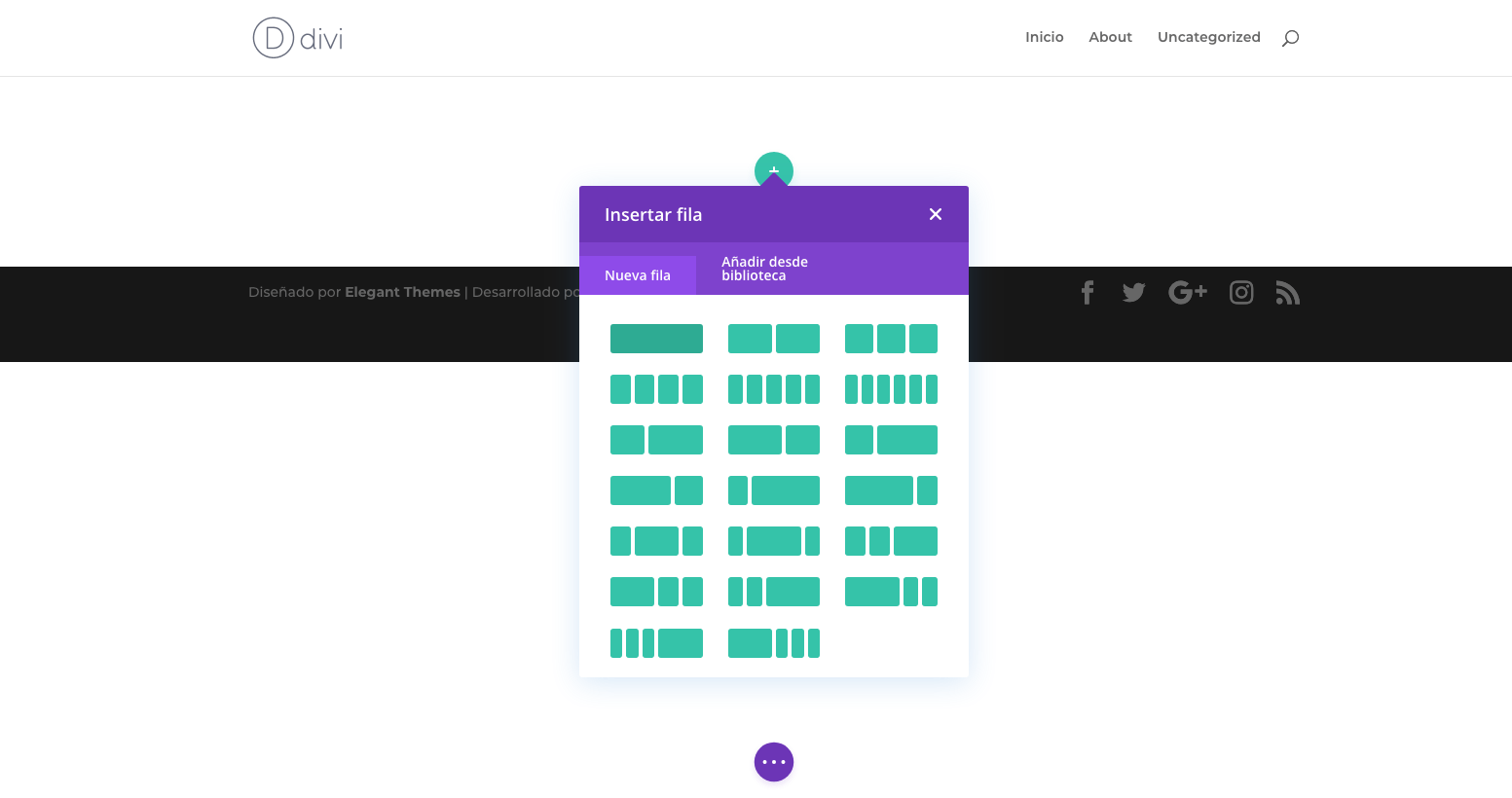
Le damos a construir desde cero empezar a construir. Escogemos una fila entera.

Nos aparecerá insertar módulo buscamos uno que pone formulario de contacto.
Ahora ya podemos personalizar nuestro formulario.

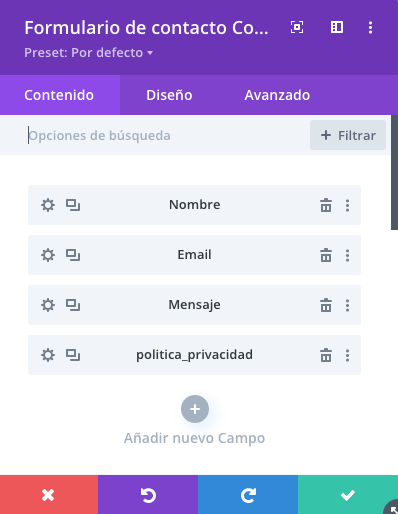
Como vemos en el formulario consta de tres campos pero podemos ponerle más si nos interesa o quitar alguno.
Tocamos la redondita de la izquierda de cada campo para poder personalizarlo como queramos.
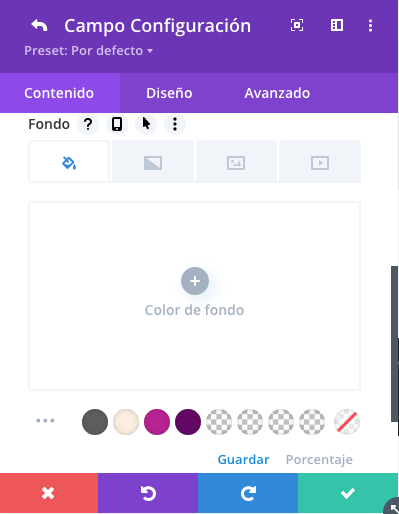
Podemos ponerle también nuestros colores corporativos al fondo, letras, a cualquier parte de nuestro formulario desde los diferentes Campos de nuestro formulario de Contacto.


Para cumplir la ley española debemos incluir un nuevo campo que va a ser el de la política de privacidad tenéis que darle al + de añadir nuevo campo en el la configuración del formulario.
Llamaremos a este campo política_privacidad, por ejemplo. Ese nombre lo ponemos en identificación de campo.En el título podemos poner algo así como: al contactar conmigo a través de este formulario aceptas mi política de privacidad.
En opciones de campo escogemos la llamada casilla de verificación.
Y en las opciones podemos escribir he leído y acepto la política de privacidad y podemos poner el enlace a nuestra página de política de privacidad. De esta manera cuando el cliente toque este apartado seguiremos la ley española de privacidad.
Damos SÍ a campo obligatorio.
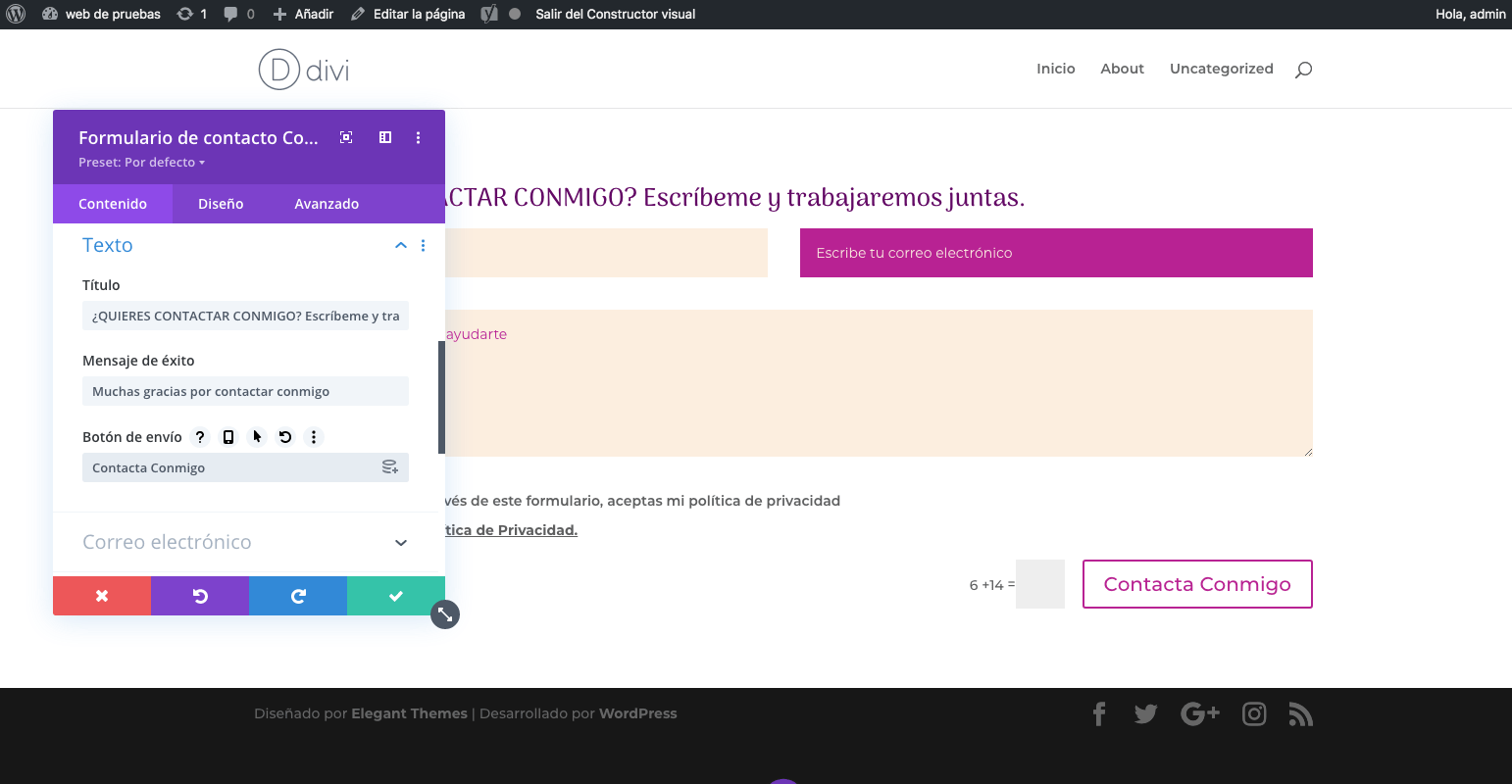
Si le damos Scroll más abajo en este mismo formulario encontramos texto. Esto será lo que aparecerá arriba del formulario y que no sirve para decirle a la clienta que contacte con nosotros.
El mensaje de éxito es lo que aparece cuando la clienta ya nos ha enviado el mensaje desde este formulario.
Podemos poner por ejemplo muchas gracias por contactar conmigo.
El apartado botón de envío sirve para cambiar la palabra enviar que aparece en el formulario por lo que tú quieras puedes poner contacta o lo que te apetezca.

Más abajo aparece correo electrónico. Aquí es donde debemos poner el correo a donde queremos que nos llegue este mensaje.
Otros pasos para crear nuestra página de contacto paso a paso:
- Encontramos después redirigir por si queremos enviarlos a la página de inicio por ejemplo una vez hayan contactado.
- Spam protección por si queremos darle una protección extra con un Captcha.
- Enlace por si queremos también enviarlos a otra ventana o abrir otra ventana una vez hayan tocado contactar conmigo.
Y finalmente encontramos fondo que nos va a servir para darle color o una foto o una imagen detrás de este formulario.
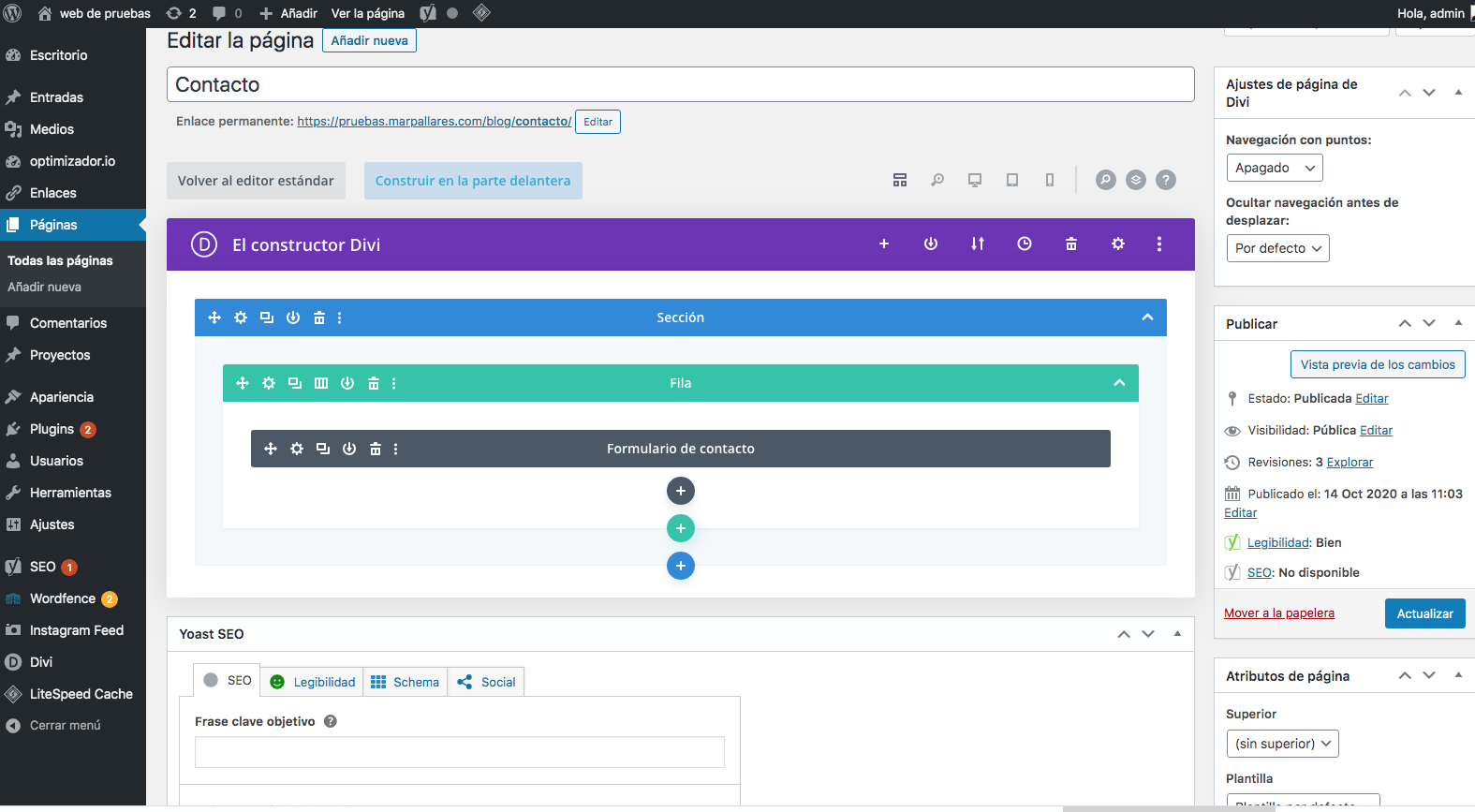
El formulario en el constructor, os tendría que quedar así:

Yo recomiendo que en el YOAST apartado avanzado pongáis no a permitir a los motores de búsqueda mostrar esta página los resultados.
También no en deberían los motores de búsqueda seguir los enlaces de esta página.
De esta manera Google no rastreará esta página que no tiene contenido y que aparte no nos sirve para nada que salga en los resultados de búsqueda.
Y ya tenéis vuestra página de contacto!!
Si os da pereza crearla, aquí tenéis la que he creado yo, en descarga inmediata para que la podáis cargar a vuestra web y personalizarla a vuestro gusto.
En ella he puesto un campo de texto extra para escribir lo que tu quieras.
¿Necesitas más ayuda o quieres que haga algún paso por ti?
Contáctame y me explicas tus dudas. Juntas buscaremos la mejor solución para ti y te haré un presupuesto para solucionar ese paso que se te resiste.





Maravilloso, muy bien explicado y fácil de seguir, de esto que no te deja perdido en ningun punto.
Y si tienes dudas, mar te ayuda con mucho gusto.
He solicitado sus servicios alguna vez y no te deja induferente
Bien, ya la tengo, me falta redactar la política de privacidad y algún pequeño detalle como el enlace de url. Muchas gracias.